Howdy all,
Sam from Time Gooberz Zudios here with a new update. This week is my week to work on art, and so I thought I'd bring you an update focused on how our art process works. Our game uses 16x16 pixel sprites for most entities, though the "tile size" of our game is 64x64. What this means is that we draw our sprites in a 16x16 grid and then render them at 4 times their size in the game.
We do our drawing using the online app
piskel. Its free, open source and awesome. It isn't as powerful as some other tools are, but the fact that its free and in-browser makes it convenient for us, and it has all the tools we need. As we posted about earlier, we're using a free-to-use dungeon spritesheet that we pull our base sprites from.
 |
| Slime Base Sprite in PiskelApp |
Once we have the base sprite imported into Piskel we then begin making all of the animations that we need. What I've been working with this week are a set of new enemies, all of which follow a similar layout. Every enemy needs an idle/move animation (idle for enemies that don't move, move for enemies that do) that acts as its default animation. Every enemy also needs a stunned animation, for when the player hits them. After this things get more specific.
Enemies that simply run at the player and try to "hug" them only need a move and stunned animation, but more complicated enemies need more animations, or even other supporting assets. An enemy that shoots bullets at the player needs an attack animation, as well as a bullet animation. For now all of our enemies share the same bullet in order to keep things clearer for the player, but in the future that might change.
The slime enemy pictured above is an immobile turret that shoots bullets blindly in patterns or shoots bullets aimed at the player. So it needs an idle animation, a stunned animation, an attack animation and a projectile.
The attack animation is customized to the enemy. Our bat enemy "spits" bullets at the player, but since our slime lacks a mouth we're having it fall into a puddle as it launches bullets at the enemy.
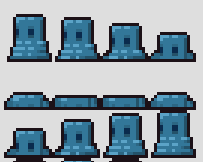
 |
| Sprite Sheet for the Slime Attack Animation |
In order to help preserve the visual clarity of our game every enemy has a very similar stunned animation. This allows the player to instantly understand what the animation means, allowing them to spend more time focused on dodging, shooting and regretting their previous decisions.
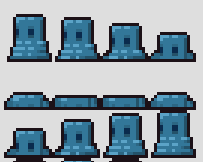
 |
| Spire Sheet for the Slime Stunned Animation |
And thats our process! Next time I'll be talking about how we string all these animations together in a nice generic way that lets us re-use logic from one entity to another.